티스토리 뷰
- 요약 : react에서 build한 파일을 'gh-pages' 브랜치에 올림
- 리포지토리에서 gh-pages 브랜치 미리 만들어두기
1. gh-pages 모듈 설치
npm i gh-pages
2. package.json 파일 수정
// 1. "homepage" key 추가
{
...,
"homepage": "https://dv-jamie.github.io/ambient_player/"
}
// 2. "scripts" 내 "deploy" 키 추가
{...
"scripts": {
...
"predeploy": "npm run build"
// pre-, post- 접두사를 붙이면 접두사를 제거한 명령어 실행 시 이전/이후에 자동으로 스크립트 실행
"deploy": "gh-pages -d build"
},
...
}★ "hompage" 주소를 잘못 입력하면 소스를 가져오지 못해 빈 화면만 뜨는 에러를 맞이할 수 있다.. (404 에러)
package.json에 "deploy" 키를 추가 해서 gh-pages를 실행한 이유
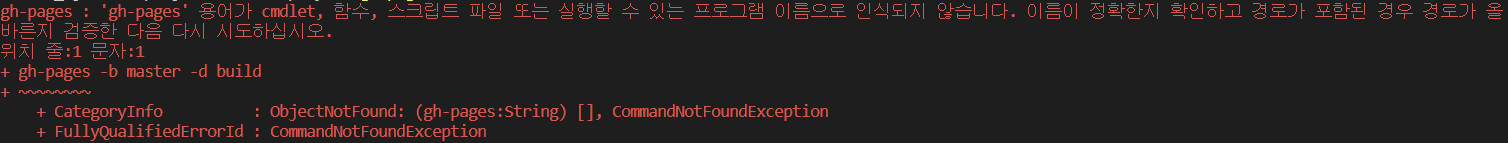
터미널에서 gh-pages -d build 집적 입력해보니 아래와 같은 에러가 뜸
'gh-pages' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다.

실행
이제 npm run deploy 하면 build 파일이 아래와 같이 github에 업로드됨

GitHub Pages 세팅

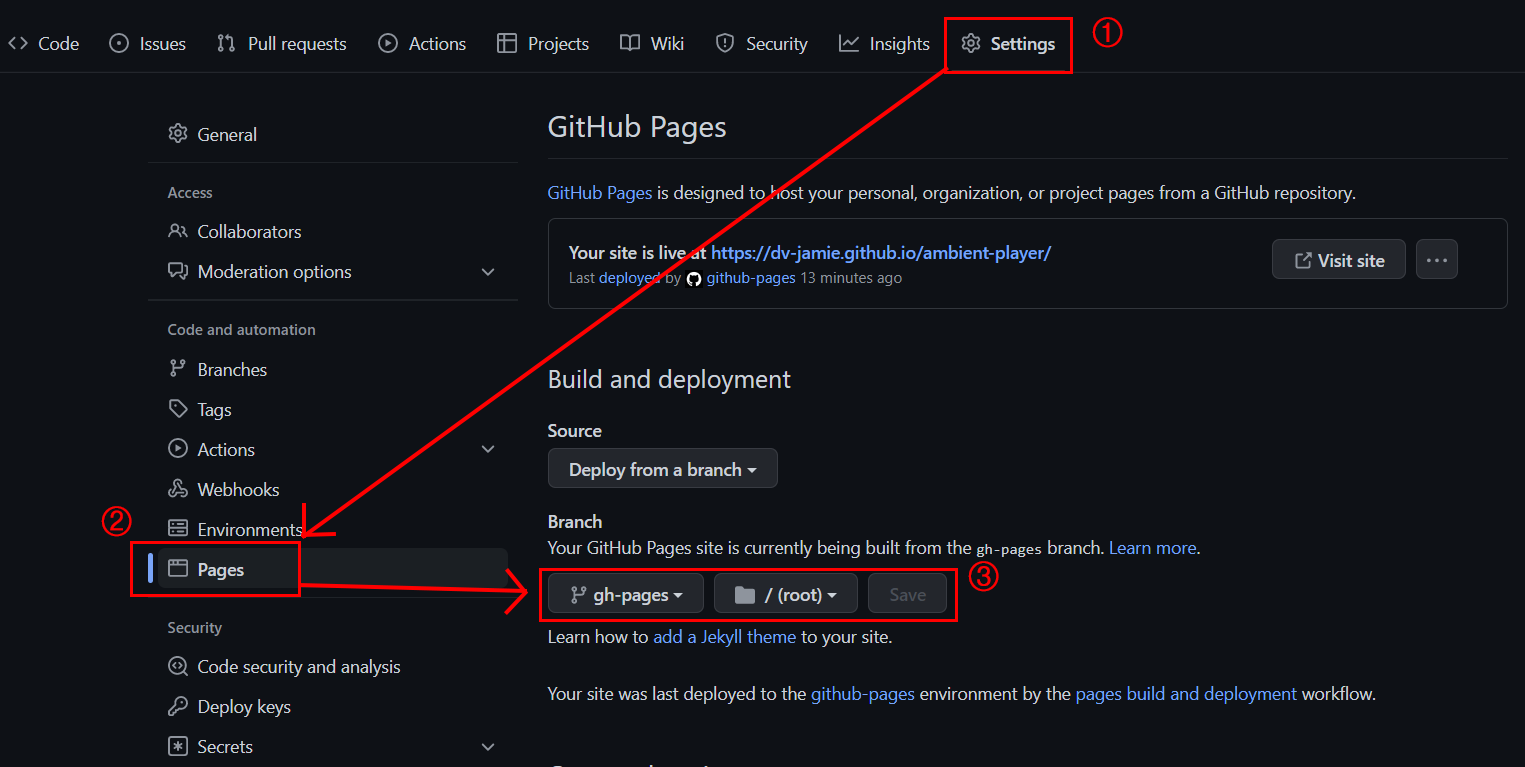
- 네비 메뉴에서 [①Settings - ②Pages] 클릭
- 브랜치 선택(gh-pages) 후 [Save] 버튼 클릭
조금 기다려야 함...
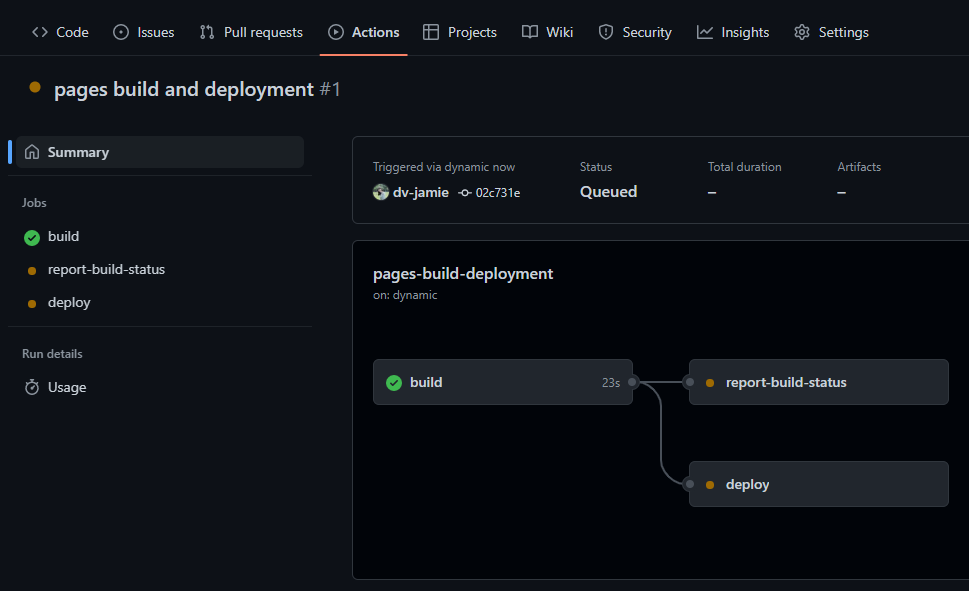
아래와 같이 Actions 탭에서 진행 상황을 확인할 수 있음

react-router 사용했을 경우 경로 확인!
- 내 프로젝트가 존재하는 경로 : "https://{깃헙이름}.github.io/{레포지토리명}"
- 라우터에서 path="/" 가 가르키는 경로 : "https://{깃헙이름}.github.io"
- 즉, 라우터에서 "/{레포지토리명}"을 기본으로 가져가도록 설정해줘야 한다 (basename 이용)
// App.js
<BrowserRouter basename={process.env.BASE_URL}>
<...>
</BrowserRouter>
참고 블로그
'기타 > Github' 카테고리의 다른 글
| [Github] 소스 내려받기, 동기화 (0) | 2022.06.14 |
|---|---|
| [Github] Repository clone (0) | 2022.06.10 |
댓글
